Absence and Time Management Redesign
PROJECT OVERVIEW
The Problem
With high configurability, multiple acquisitions, and an old product that wasn’t designed to be responsive came outdated UX with complicated needs, inconsistency, and an exciting challenge. This is most noticeable in the mobile timesheets.
My Role:
UX Designer, UI Design, Research and Competitive Analysis
The Toolkit:
Interviews, Adobe XD, Figma, Excel
DISCOVERY
UX Audit of Existing Product
I started the assessment by conducting an audit of our existing user-facing products and the landscape our users were operating in. This analysis focused on three crucial areas and their pain points: the wall clock, desktop application, and mobile application.
Legacy Web Application
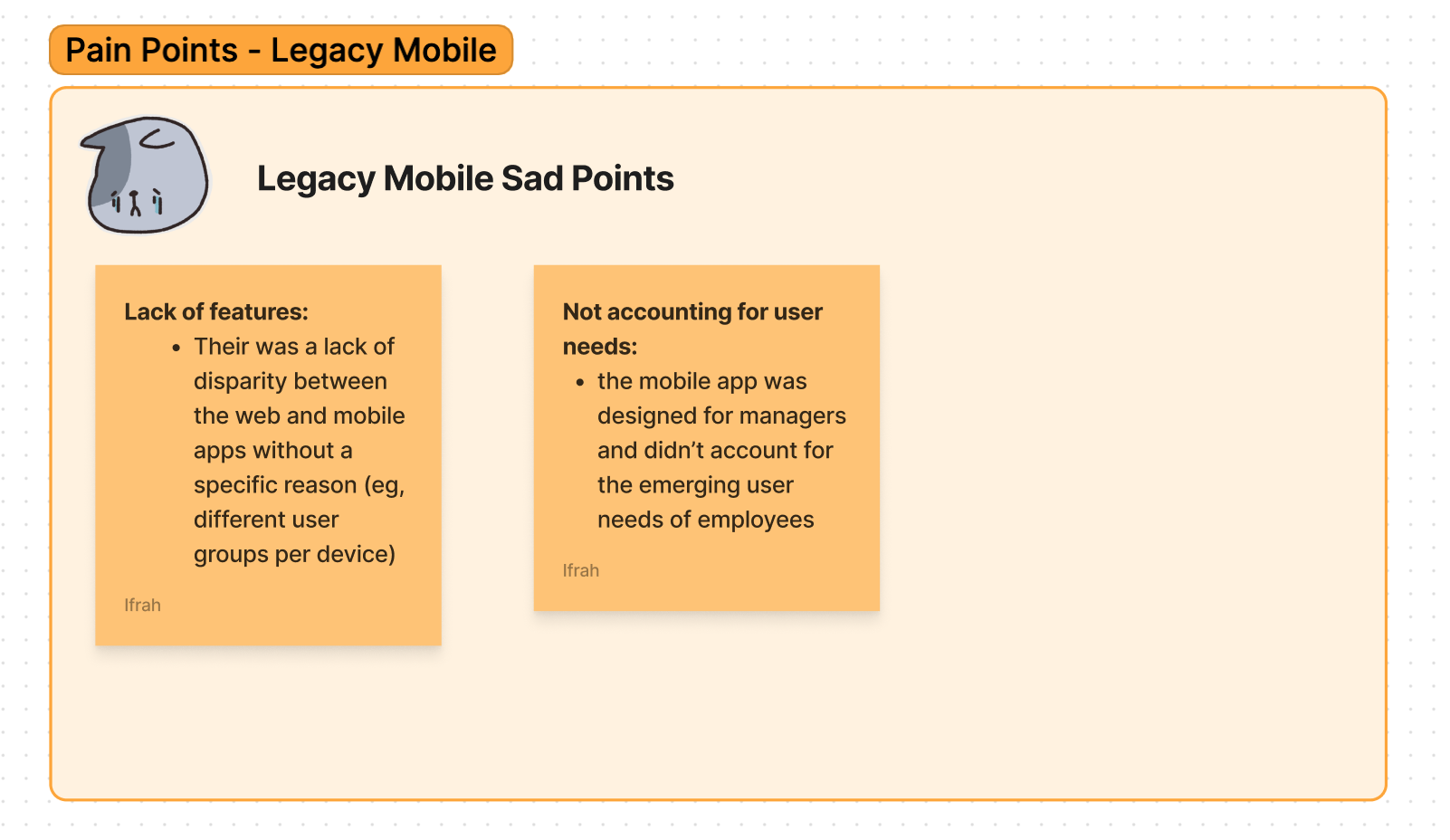
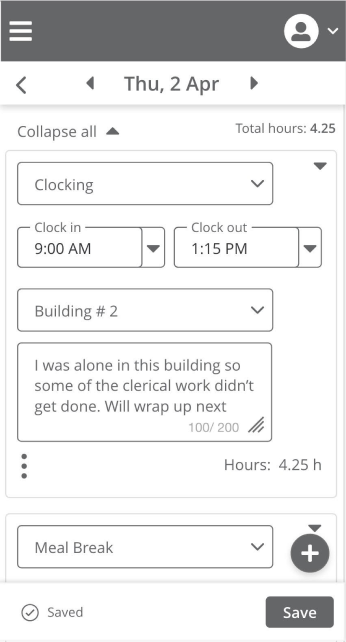
Legacy Mobile Application
Wall Mounted Clocks
User Interviews
Through research and user interviews, we identified pain points and gained valuable insights. This boosted our confidence in the project's direction.
Competitive Analysis
Studying competitors unveiled trends, highlighted ideas, and pinpointed gaps in our product. Sharing these insights with decision-makers helped steer our product strategy effectively.
DEFINE
Gathering MVP Requirements
I collaborated closely with stakeholders to establish the essential functionality required, which was guided by user needs and insights gleaned from the preceding research phase.
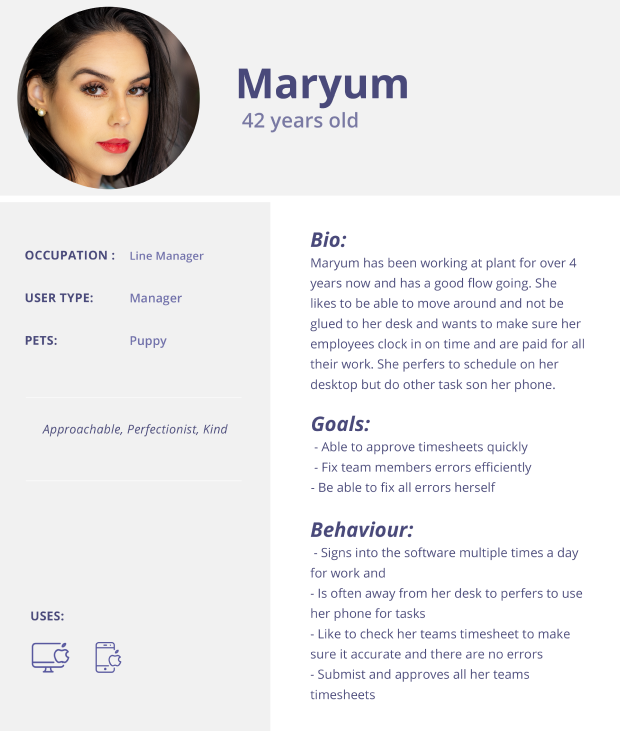
We crafted preliminary personas to maintain focus on prioritizing the most relevant features.
Subsequently, we categorized features into "Must-haves" and "nice-to-haves" to streamline our development process effectively, recording user stories in Jira.
Proto personas
DESIGN
Sketching, prototyping and Iterating
Concepts were sketched out to quickly prioritize ideas that aligned with the user goals we had laid out.
Crazy 8s for all the crazy ideas
A favourite tool of mine, that fosters creatively, and innovation and helps in avoiding prematurely discarding potential ideas during the ideation phase.
Wireframing & internal validation
At the wireframing stage, designs were shared with internal Subject Matter Experts (SMEs) via comprehensive walkthrough to gain valuable feedback.
Usability testing
Bringing in the user early, I worked with client managers to recruit the appropriate users, novices, and experts. I wrote the script, conducted the interviews, and consolidated the data to pull out insights and changes for the next iterations.
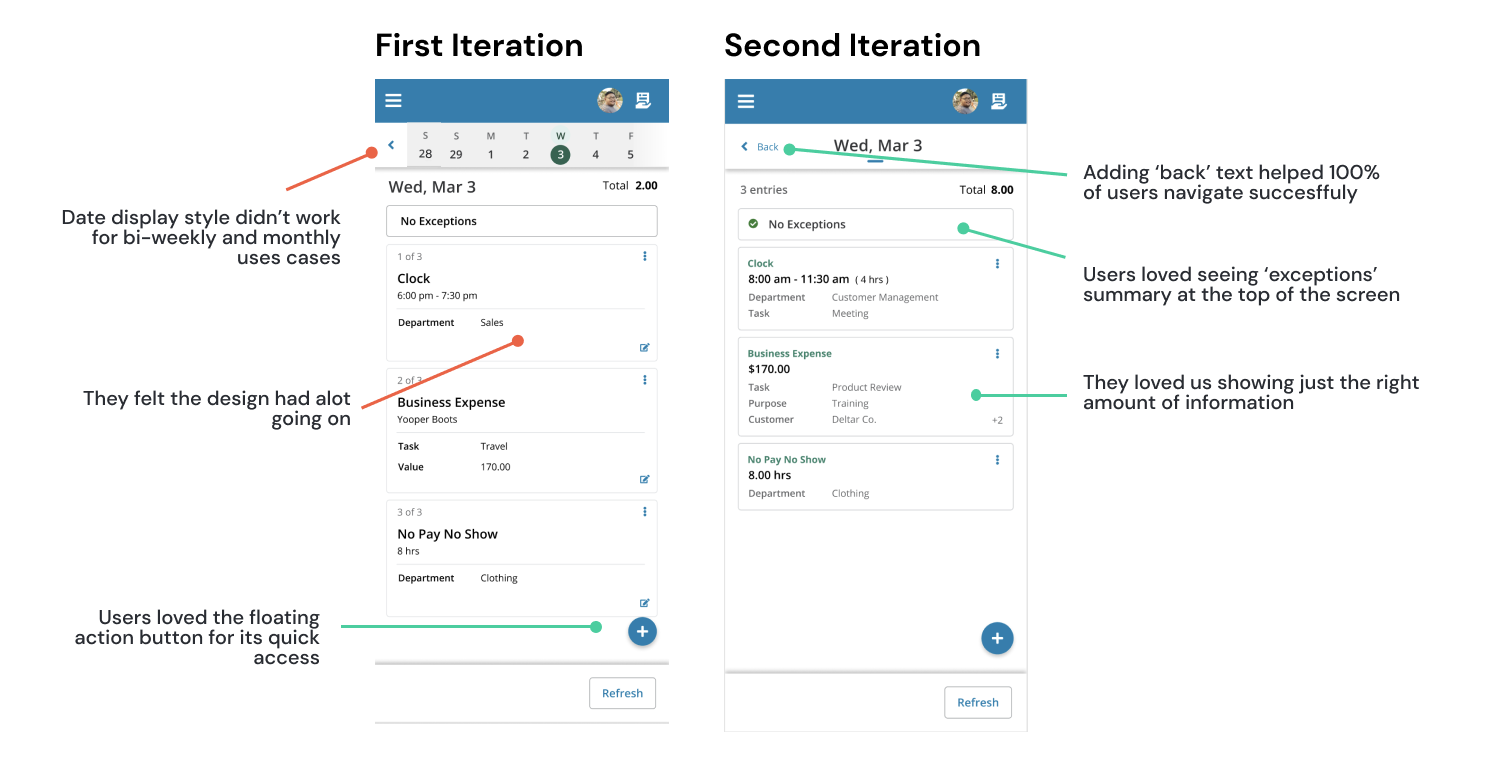
High- Fidelity Interfaces and more rounds of testing
Each iteration was another opportunity to get user feedback.
MAIN RESEARCH OUTCOME
93.8% of users successfully completed the new mobile timesheet workflows
DELIVER
Deliver and Support
I made sure that the development team was confident in understanding the design by:
Walking the team through the detailed review of the design
Answering questions
Providing Figma specs
Throughout the development process we stayed in contact with the developers
There was continuous support throughout the development process and worked collaboratively on any iterations as needed
Takeways
The main learning from this project was the importance of evaluating what is crucial to your user to create a stellar product vs adding functionality based on a customer request. It is easier to add new functionality than to take it away.
Secondly, the importance of learning how different user groups use the same software and how their goals differ based on device.